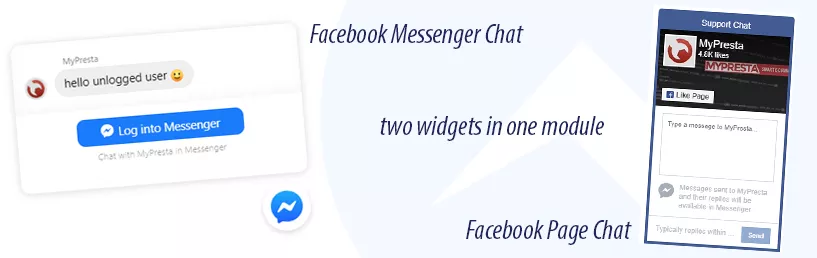
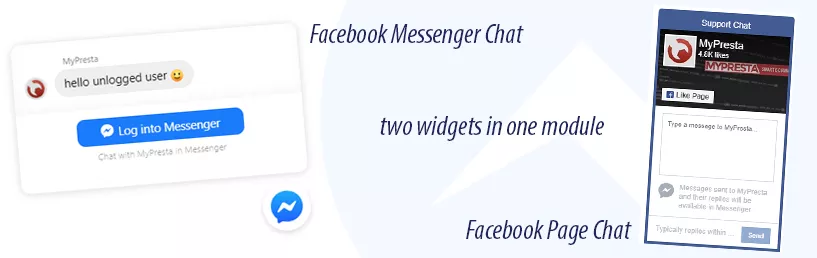
Problematyka działania modułów facebook w PrestaShop
Klient spotkał się z konfliktem między biblioteką customerchat.js (moduł messengera) oraz biblioteką all.js (moduł logowania facebook). Poniżej opisana została problematyka i sposób rozwiązania problemu.

Witam,
Problem bibliotek jest bardziej złożony a wynika on bezpośrednio z "bałaganu" jaki panuje na platformie developerskiej facebook. O tym poniżej.
Wszystkie z integracji z facebook - począwszy od prostych widgetów jak np likebox, po messengera, czy bardziej wymagające integracje pobierające dane z API facebook (np. logowanie facebook) do swojego działania wymagają odpowiednich bibliotek ładowanych z domeny "connect.facebook.net". Facebook posiada kilka bibliotek, których stosowanie zależne jest od celów, jakie chcemy osiągnąć. I co najważniejsze - do strony możemy załadować wyłącznie jedną bibliotekę - gdy załadujemy ich więcej - to integracje będą działały częściowo, nie będą działać poprawnie lub nie będą działać wcale. (Dochodzi wtedy do konfliktu o którym Pan wspomniał).
Zestawienie bibliotek i możliwości, jakie one oferują:
I tak - w kontekście Pana problemu:
Jak wynika z powyższej tabeli - najbardziej rozbudowaną biblioteką oferującą komplet integracji jest customerchat.js + appID. Oznacza to tyle, że jeżeli chce Pan korzystać jednocześnie z logowania facebook oraz messengera to trzeba by było załadować tę bibliotekę.
Dlatego najlepszym rozwiązaniem będzie:
- wyłączenie ładowania biblioteki facebook w module facebook login (wówczas all.js + appID nie będą ładowane)
- w module "messenger chat" (nie wiem z jakiego rozwiązania Pan korzysta) należy pozostawić bibliotekę customerchat.js oraz dodatkowo wyposażyć ją w numer aplikacji appID
Tylko wtedy będzie mógł Pan korzystać ze wszystkich możliwości integracji facebook - począwszy od messengera - aż po wymianę danych z API facebook (logowanie facebook).

Witam,
Problem bibliotek jest bardziej złożony a wynika on bezpośrednio z "bałaganu" jaki panuje na platformie developerskiej facebook. O tym poniżej.
Wszystkie z integracji z facebook - począwszy od prostych widgetów jak np likebox, po messengera, czy bardziej wymagające integracje pobierające dane z API facebook (np. logowanie facebook) do swojego działania wymagają odpowiednich bibliotek ładowanych z domeny "connect.facebook.net". Facebook posiada kilka bibliotek, których stosowanie zależne jest od celów, jakie chcemy osiągnąć. I co najważniejsze - do strony możemy załadować wyłącznie jedną bibliotekę - gdy załadujemy ich więcej - to integracje będą działały częściowo, nie będą działać poprawnie lub nie będą działać wcale. (Dochodzi wtedy do konfliktu o którym Pan wspomniał).
Zestawienie bibliotek i możliwości, jakie one oferują:
| biblioteka facebook | Widgety (np. likebox, pagechat) | Messenger chat | Facebook api (facebook login) |
| all.js | |||
| all.js + appID | |||
| sdk.js | |||
| sdk.js + appID | |||
| customerchat.js | |||
| customerchat.js + appID |
I tak - w kontekście Pana problemu:
- gdy w module "logowania facebook" włączy Pan ładowanie biblioteki facebook - ładowana jest biblioteka all.js z numerem appID (drugi wiersz w tabeli)
Jak wynika z powyższej tabeli - biblioteka pozwala na korzystanie z widgetów oraz z facebook api. Natomiast już z messengera nie.Dlatego też w tym przypadku nie jest możliwe aby zainicjowany został Messenger Chat. - Natomiast gdy załadowany zostanie zwykły customerchat.js (bez appID) - wówczas będzie działał tylko chat messengera, proste widgety jak np. likebox czy wymiana danych z api nie będą działać poprawnie (To jest ten konflikt o którym Pan wspomniał).
Jak wynika z powyższej tabeli - najbardziej rozbudowaną biblioteką oferującą komplet integracji jest customerchat.js + appID. Oznacza to tyle, że jeżeli chce Pan korzystać jednocześnie z logowania facebook oraz messengera to trzeba by było załadować tę bibliotekę.
Dlatego najlepszym rozwiązaniem będzie:
- wyłączenie ładowania biblioteki facebook w module facebook login (wówczas all.js + appID nie będą ładowane)
- w module "messenger chat" (nie wiem z jakiego rozwiązania Pan korzysta) należy pozostawić bibliotekę customerchat.js oraz dodatkowo wyposażyć ją w numer aplikacji appID
Tylko wtedy będzie mógł Pan korzystać ze wszystkich możliwości integracji facebook - począwszy od messengera - aż po wymianę danych z API facebook (logowanie facebook).
Komentarze
Prześlij komentarz